Tabとはご存知画面切り替えの機能ですが
大変効果的なGUI化が簡単に出来ますのでご紹介致します。

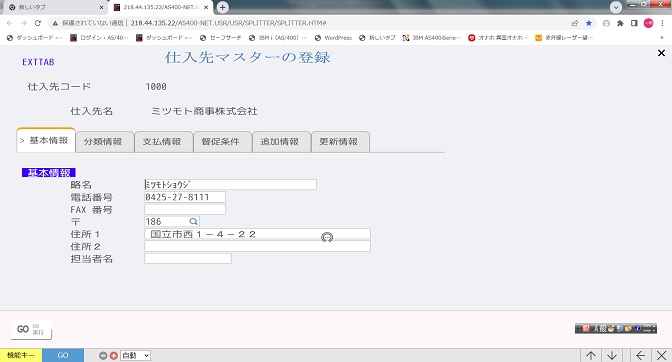
■ Tabキーの例

[解説]
ご覧のようなTabキーの元の5250画面は下記のとおりです。
■ 元の5250画面

[解説]
ご覧のようにTabキーとは機能キーによる画面の切替えをTabに置換えたものです。
エンド・ユーザーがTabキーを押すと内部では機能キーを押したのと同じことになります。
■TabキーのDDSソース
A 88 TAB 2Y 0B 22 3PSHBTNFLD
A TEXT('*TAB=6')
A PSHBTNCHC(1 '>> 基本情報 ' CF24)
A PSHBTNCHC(2 ' 分類情報 ' CF02)
A PSHBTNCHC(3 ' 支払情報 ' CF13)
A PSHBTNCHC(4 ' 督促条件 ' CF04)
A PSHBTNCHC(5 ' 追加情報 ' CF05)
A PSHBTNCHC(6 ' 更新情報 ' CF06)
A N88 22 2'F3= 終了 '
A COLOR(BLU)
A N88 22 16'F10= 更新 '
A COLOR(BLU)
A N88 22 31'F23= 削除 '
A COLOR(BLU)
A N88 23 2'F2= 分類情報 '
A COLOR(BLU)
A N88 23 16'F13= 支払情報 '
A COLOR(BLU)
A N88 23 31'F4= 督促条件 '
A COLOR(BLU)
A N88 23 46'F5= 追加情報 '
A COLOR(BLU)
A N88 23 61'F6= 更新情報 '
A COLOR(BLU)
[解説]
A 88 TAB 2Y 0B 22 3PSHBTNFLD
とは DDSでIBM が定義している押しボタン(=PSHBTNFLD)です。
PSHBTNCHCとは押しボタンの候補を示しています。
PSHBTNCHC(1 '>> 基本情報 ' CF24)
は基本情報というTabが選択されると機能キーCF24が押されたのと同じことにります。
TEXT(‘*TAB=6’) によってAutoWebはこの押しボタンを6行目のTabに変換します。
■ 標識 88 のオン
押しボタン TAB は標識88がオンのときの条件として使われています。
これはこのプログラムがAutoWebによって呼び出されたときのみにオンにセットされる
標識です。
実行プログラムのRPGで次のようにセットされています。
C U8 SETON 88
外部標識 U8 はutoWebによって実行時に自動的にオンにセットされます。
■ まとめ
AutoWebは TEXTに*TABと記述のある押しボタンをTabに変換します。
機能キーによって画面を切替えるのではなくTabによって切替えるようにしておけば
エンド・ユーザーの安心感がちがいます。
情報量は変わっていないのですがエンド・ユーザーにやさしさと安心感を与えるという点で
Tabキーによる効果は大きいものです。
このようにAutoWebによるGUI化はDSPFのDDSキー・ワードに元からある機能をさらに
応用して使いやすくしている例です。

