新しいプロジェクトの作成
「新しいプロジェクトの作成」は eStudio の Wizard生成機能 で HTML + RPG-CGI のセットを生成します。
eStudio のホーム・ページの「プロジェクトの作成」をクリックします。

1.プロジェクトの設定
生成するプロジェクト名や言語、アプリケーションタイプを選択します。
一般にはプロジェトクト名の初期値は「PROJECT1」ですので、
これを 10文字以内の任意の名前 に変更してください。
簡単な生成であればこのまま「次へ」ボタンをクリックしてください。

2.データベースを開く
利用するデータ・ベースを選択します。
選択可能なファイルはアクセス・パス(キー) を持っている物理ファイルまたは論理ファイルだけです。
( キーの無いファイルを選択することはサポートされていません。 )

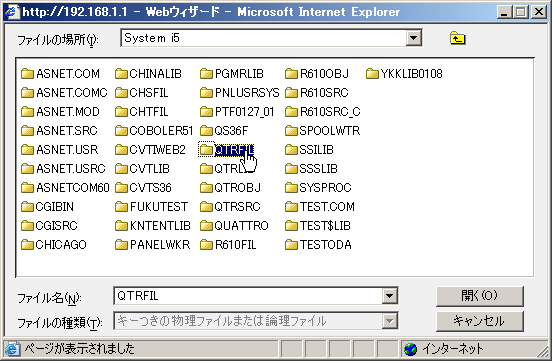
「参照」ボタンをクリックすると次のダイアログが表示されます。
この画面では、弊社の提供するサンプルライブラリーのライブリー:QTRFIL、ファイル:SHOHINを選択しています。
eStudio によるWeb開発の実習でも申し上げましたように最初は簡単なファイルを使って生成の確認をしてから、
段階的に実用的なファイルに進めていくほうがよいでしょう。



データ・ベースを選択したら「次へ」ボタンをクリックします。
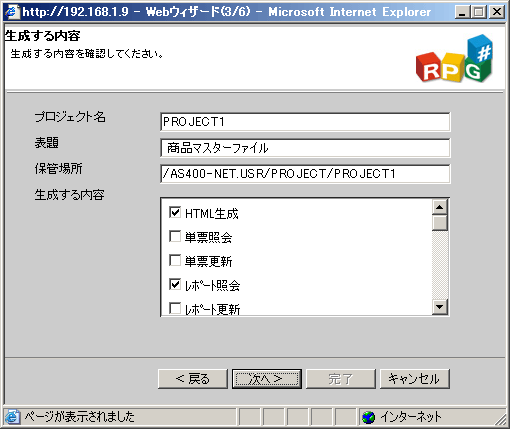
3.生成する内容
先ほどのウィザード画面で指定した内容を確認することができます。
また、「成する内容」欄のチェックボックスをチェックすることで、POSTやGET、通信維持(KEEP-ALIVE)等を指定することも可能です。
簡単な生成であればこのまま「次へ」ボタンをクリックしてください。

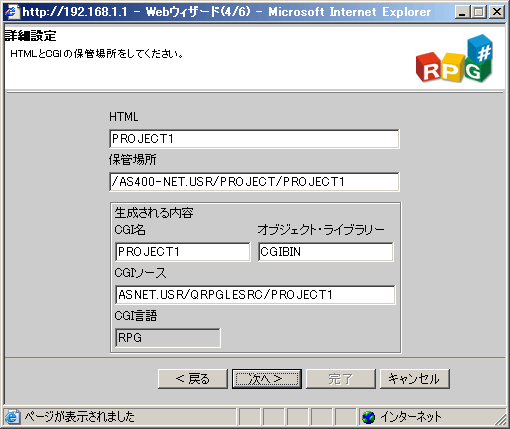
4.詳細設定
ここでは HTML と CGI の保管場所を指定できます。
簡単な生成であればこのまま「次へ」ボタンをクリックしてください。

5.項目の選択
この項目の選択では必要でないフィールドのチェックをはずして除外させることができますが、
初めての学習であれば、このまま「次へ」ボタンを押してください。
なお HTML表示では横方向の最大長の制限はありませんので、多くのフィールドを持っている データ・ベースで
あってもすべてのフィールドを表示させることが可能です。
またこの画面内では次の指定も行うことができます。
- ファイルの結合
- フィールドの GUIコントロール指定
- 見出し等のHTML上での位置指定
- ドラッグ&ドロップによる項目の表示順の変更

6.デザイン・ビュー
このデザイン・ビューでは好みの HTMLデザインの中からお好きなタイプの HTML を選択することができます。
これでウィザードは完了となりますので、最後に「完了」ボタンをクリックしてください。




