ブラウザの使用の基本
CGI の開発の前の最後としてブラウザの基本的な使用方法についてご説明します。ブラウザ、特にここでは Microsoft社の IE ( Internet Exporer ) に絞ってご説明します。
IEについては批判もありますが最も普及しているブラウザでもあり、将来のデータ・バインドなどでも多くの
機能が提供されています。
Web開発中に最も頻繁に使用する機能がキャッシュのクリヤーです。
ブラウザと HTTPサーバーとの対話において、多くの静的なHTMLページは(設定にもよりますが)
ブラウザつまり IE によって暗黙のうちにキャッシュされてローカルPCに保管されています。
次に同じHTMLのページをHTTPサーバーにリクエストするときには、ブラウザが自分が保管している
HTMLの日付と時刻 を HTTPサーバーにも伝えます。
HTTPサーバーはその時点以降に変更がないと判断したときは、ブラウザに「変更なし」と伝えます。
するとブラウザは自分がキャッシュしておいたHTMLを画面に表示しますのでHTTPサーバーとのHTMLの受信は
行われずに、応答速度は 結果的に速くなります。
しかし開発途上においては、このキャッシュが邪魔になって、最新のコンテンツが表示できないケースが発生します。
そのため開発/試行の段階では実行前にブラウザのキャッシュをクリヤーすることが必要になってきますが、
開発者はこのことを良く忘れてしまって迷路に入ってしまいます。
それではブラウザをキャッシュしないように設定しておけばよいかというと、そうでもありません。
ほとんどのユーザーはブラウザは導入時の設定のままで使用しているはずです。
開発者はできるだけユーザーと同じ環境で開発をしておかないと思わぬ落とし穴に落ちることになります。
開発環境は特殊な設定はできるだけ避けて他の多くのユーザーと同じ環境にすべきです。
これはブラウザだけの話ではなく、Windows自体も設定を知ったかのようにいろいろと変更するのは感心できる
話ではありません。
前おきが長くなってしまいましたがキャッシュのクリヤーは
[ツール]-[インタネット・オプション] で 「ファイルの削除」 ボタン
を押します。



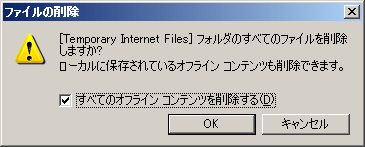
さらに「すべてのオフライン・コンテンツを削除する」にチェックしてOK ボタンを押します。
● HTMLソースの表示
もうひとつの良く使う操作はHTMLページで右ボタンを押してプロダウン・メニューの中から「ソースの表示」を選択すると HTMLのソースそのものを表示できますので、この機能も覚えておいてください。



